Mindful - Mobile App Design
Role: UX Researcher, Product Designer
Duration: 2 weeks, 80 hours
Tools: Figma, Sketch, Adobe Illustrator
Final Prototype: View Here
Mindful is a mindfulness meditation app. The meditation app space was lacking an app dedicated to mindfulness, despite the extensive research showing the benefits of mindfulness. Additionally, the meditation apps currently on the market do not focus on intention setting and reflections as a way to expand and deepen meditation practice. Mindful aims to fill in these gaps by providing a meditation experience that allows users to develop insightful mindfulness meditation practices. For this project, I acted as a UX researcher and end-to-end product designer. This project took 80 hours to complete.
Empathize
During the empathize phase, I completed a competitor analysis, conducted user interviews, and created a persona based on a typical group of users.
Competitor Analysis
A competitor analysis was conducted upon primary and secondary competitors. This study found the strengths and weaknesses of our competitors and provided insights into how we should develop our product. From this research, I determined I wanted to include both guided meditations for beginner meditators, as well as a timer feature for more experienced meditators. This also helped me determine that the current apps on the market don’t focus on intention setting and reflecting on your practice, so I wanted to include that in my product to help users deepen their meditation practice.
Customer Interviews
Customer interviews were held with five participants, age 28-71, who either currently have an active regular meditation practice or who have previously had regular meditation practices. Each interview lasted approximately 20 minutes and consisted of understanding the participants’ experience with meditation and specifically with meditation apps. Participants were asked what they like and don’t like about these apps, and what would help them develop a more regular and in depth meditation practice. They were also asked about if they would be interested in an app that included a journaling aspect to help them deepen their practice.
Overview of Findings
All participants use or have used the meditation app Insight Timer, they like it because of its variety of features and that you can get a lot of features from the free version
Four participants like to use or have used guided meditations, one preferred to use a timer with relaxing sounds but no guided meditation
Two of the participants meditate regularly (either daily or multiple times a week), the other three participants used to have a regular meditation practice at some point but don’t currently have one
Most participants struggle with the motivation to maintain a regular practice, they blame it on a lack of an internal desire to do it or that they don’t choose to prioritize meditation
Two participants mentioned that they would appreciate the ability to make a playlist for meditations - mostly for meditation to help with sleep
Four participants said they would like a all-in-one meditation app that combines meditation, journaling, and mood tracking
Two participants mentioned that they would like to be able to switch off some of the features - not required to utilize all three features
One participant was not interested in a combined app, because of lack of desire to journal and inability to notice mood states
Three participants mentioned that being able to see the benefits and progress (through additional tracking features) would likely be beneficial in maintaining and motivating them to incorporate a regular meditation practice
Three participants mentioned that they would appreciate prompts for journaling so it was easier and more straightforward to do
Provisional Persona
A provisional persona was created based on the competitor analysis and customer research. The persona’s main goals were to develop and deepen a meditation practice and incorporate it into her daily life. She also is very interested in a straightforward and intuitive meditation app experience.
Define
During the define page, the project goals were outlined and a sitemap was created to define the organization of the app.
Project Goals
After conducting research on competitors and users, I used this information and my project plan to outline business goals and user goals, and determine where those goals intersect. This helped me to see which of the goals were the most important to address from both a business and user standpoint. Some of the main goals were to help users deepen their practice and gain insights from their meditations, develop a regular practice, and engage with a modern and clean UI.
Site Map
Keeping all of the previous research and product definition top of mind, I put together a site map to help determine app layout and information hierarchy. From my competitor research and interviews, I determined the need for both a guided meditation repository as well as the ability to set a timer and customize a meditation practice.
Ideate
During this phase, hand-drawn sketches were produced for various screens, and wire-frames were created for all the necessary screens for the app. Finally branding and fidelity were added to create the final mobile app.
Sketches
I created sketches and layouts of a variety of the screens for the Mindful app to get an idea of how the features and information architecture would look visually. In my initial sketches, I wanted to showcase large typography for headers, and a minimalist, clean layout. I wanted to make sure there was enough spacing between elements as to not make the design feel cluttered.
Low Fidelity Wireframes
With all the research and defining complete, I was now ready to move on to low-fidelity wireframes. I determined the layout for all of the necessary screens for the Mindful app. I built out the screens and flow to incorporate intention setting before a meditation and a reflection after a meditation, based on my research and project goals, to help users deepen their meditation practices. I also included a “Reflect” feature to allow the users to view their previous journal entries to gain more insights into their meditation journey.
I started off creating space for a large header and footer, with a curved design to allow for placement of an image to add visual interest. However, as future iterations made clear, that didn’t leave me enough space to include the main content, so I ended up scrapping this design for smaller and more minimal headers and footers.
Mood Board
Now it was time to add fidelity to my wireframes. The first step of this process was to get an overall idea of the style, colors, photography, and logos for the site. I used Pinterest to compile examples of the branding I envisioned for my design.
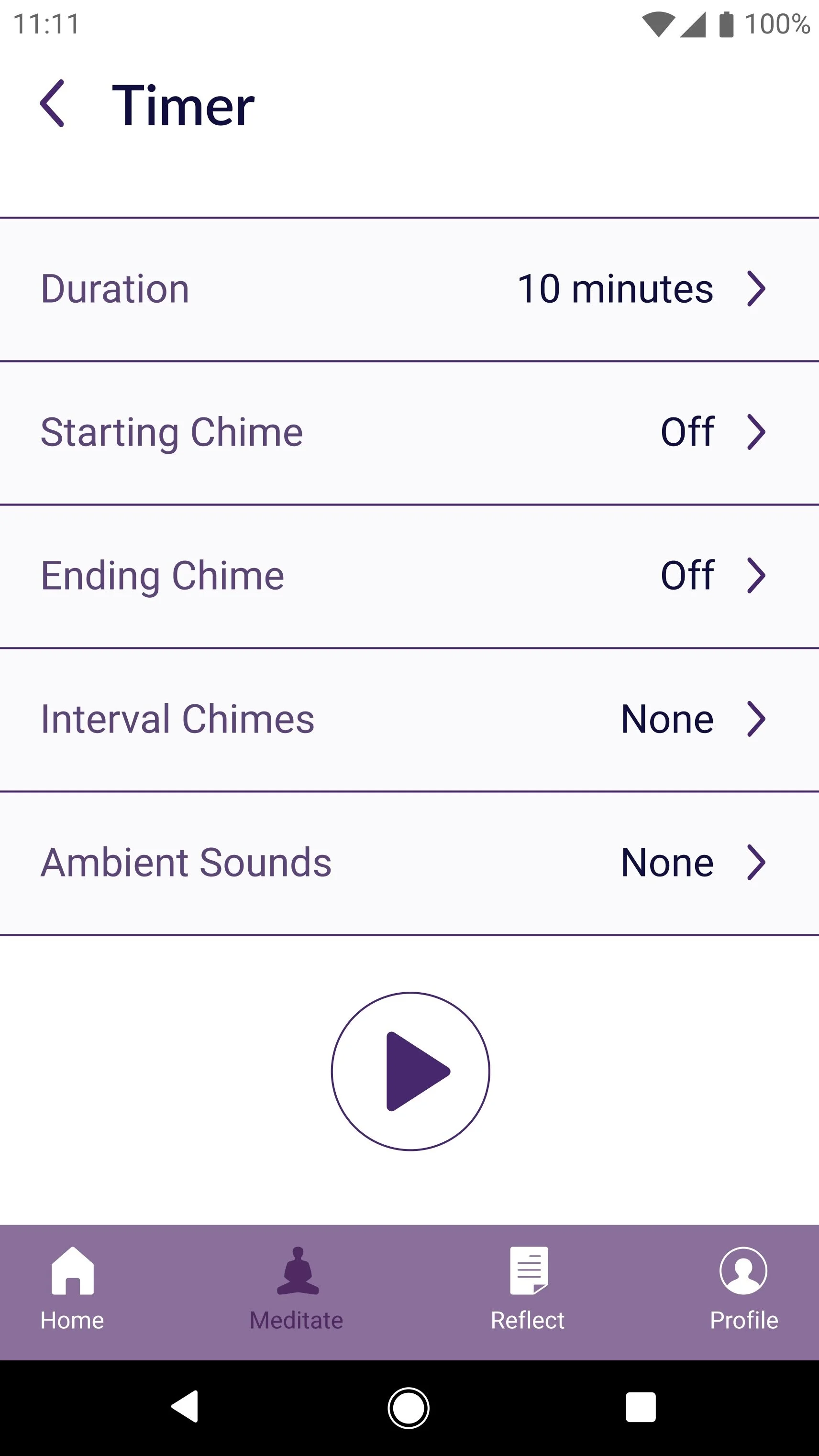
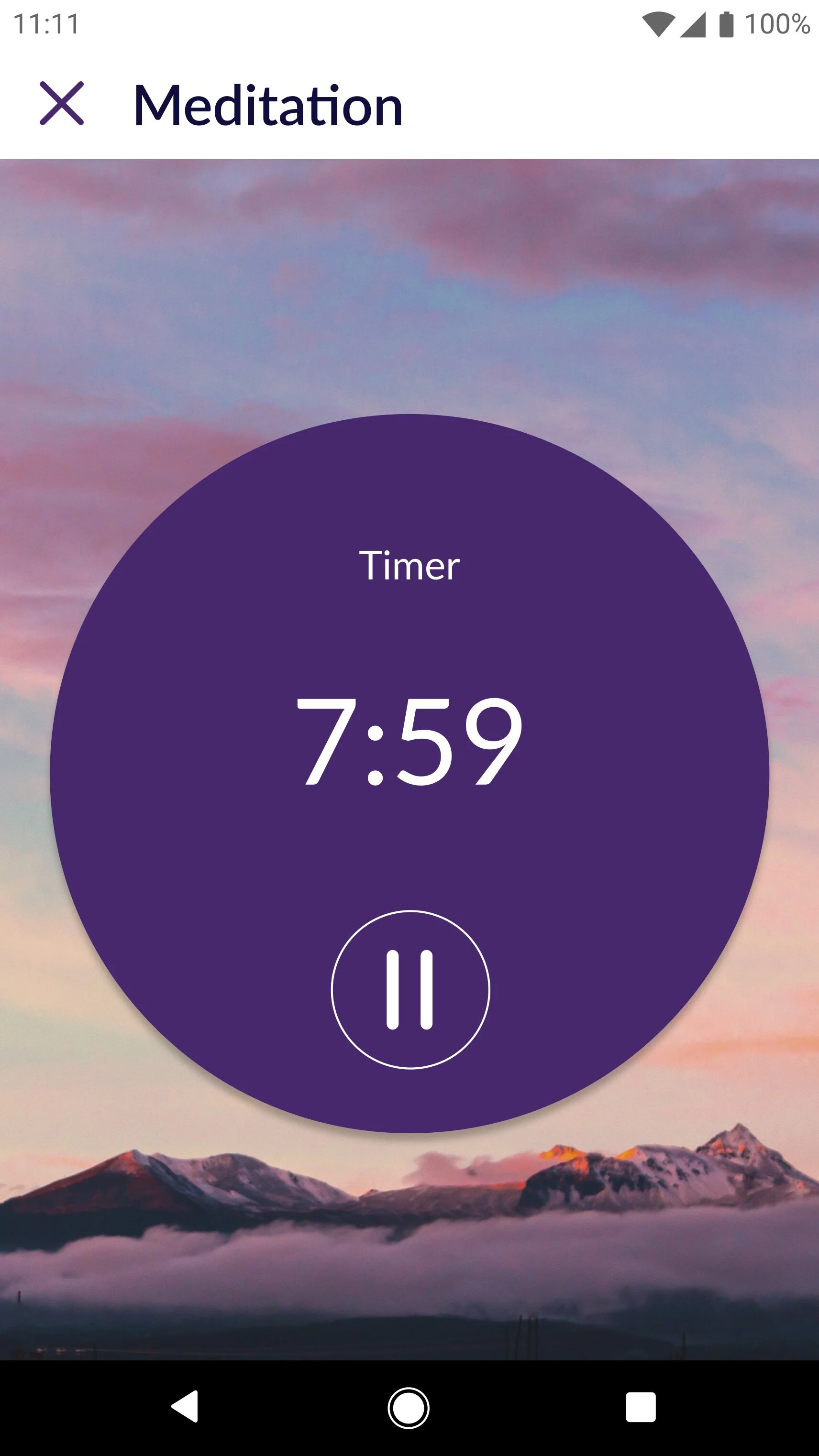
High Fidelity Designs
Using all of my branding elements, I added fidelity to my wireframes. This involved image selection, determining the placement of the color schemes and elements, and adding additional detail. I opted for a very clean and minimalist design to instill a sense of relaxation and create a straightforward and uncluttered experience. I utilized nature imagery to also provide a calming and centering experience for users throughout their interaction with the app.
Prototype
In this phase, I used Figma to create a clickable prototype of my high fidelity app design.
Figma Prototype
I used the prototyping tool in Figma to bring all of the app screens into a comprehensive clickable prototype to test if users are able to easily navigate the app and test out the various features. This includes the onboarding experience, browsing and filtering the guided meditations, setting up a timer meditation, setting intentions and reflections, and exploring the Reflect and Profile features.
Test
For this phase, I conducted a usability test using my Figma prototype and created an affinity map to study user interactions with and perceptions of the site.
Usability Test
I selected four participants, age 27 to 62, who meditate regularly to complete usability test of the Mindful app. The test involved navigating the onboarding experience, exploring the filtering feature for guided meditations, setting up and using a Timer meditation, utilizing intention setting and reflections, as well as exploring the Reflect feature and Profile section.
Test Results
Task Completion Rate
100% task completion among 4 participants
All participants were able to complete all tasks involved (onboarding, filtering, timer set up, intention and reflection setting)
Wins
All participants felt that the app was simple, straightforward, and easy to navigate
All participants liked features and felt the app was user friendly
All participants really liked the intention setting and reflection feature - one noted how it was frustrating it is that the apps she currently uses don’t have these features
Three participants mentioned they liked the UI and layout of the app
Improvements
Two participants noted that the filter icon wasn’t very clear
One participant mentioned they would like to be able to set times for the random daily notifications
One participant wanted more images and colors (felt the app was too minimal for her taste), and didn’t like the purple color
One participant would like if the previous entries were denoted by circles rather than underlined
One participant noted that the “Consecutive” stat in the profile section was unclear
One participant felt the contrast on the Timer section wasn’t strong enough
Affinity Map
The results from the usability test were synthesized in an affinity map to organize their responses and perceptions and group together similarities.
Final Steps
Following the usability testing, I made changes to the prototype based on the user feedback. The design would then be able to be passed off to the developer for implementation.
Conclusion
This project provided me with valuable experience designing an end-to-end mobile application. During this process I spent a lot of time determining the best app to create and features based on what is already out there in the meditation app space. I then spent time getting to know users of meditation apps and their preferences and if they would like to use the proposed product. I then built the Mindful brand from scratch and spent a lot of time developing an app that utilizes existing industry standard practices for UI and app layouts. This process allowed me to think deeply about everything involved in developing a completely novel app, as well as work with existing standards for app design.